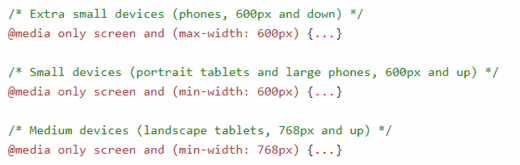
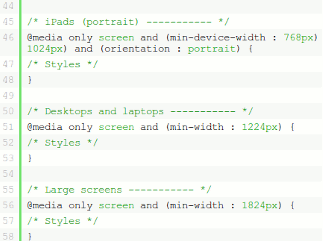
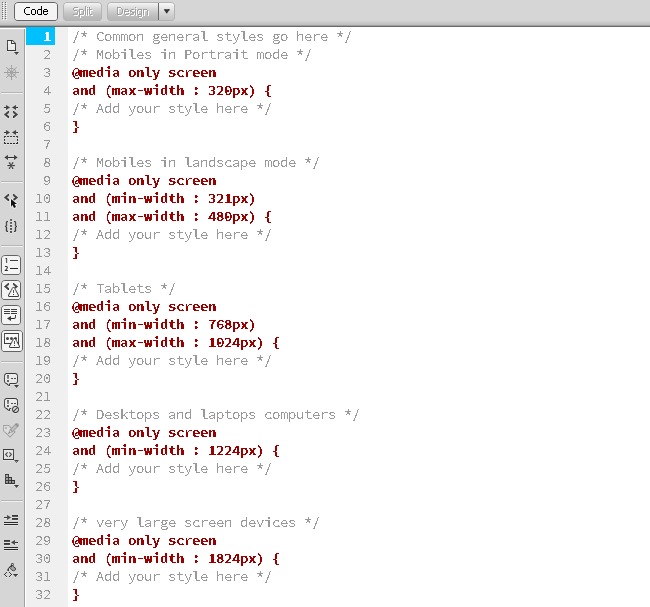
html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

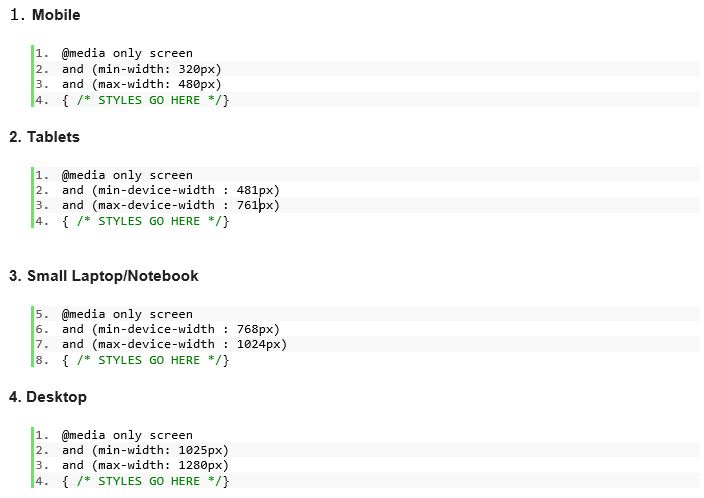
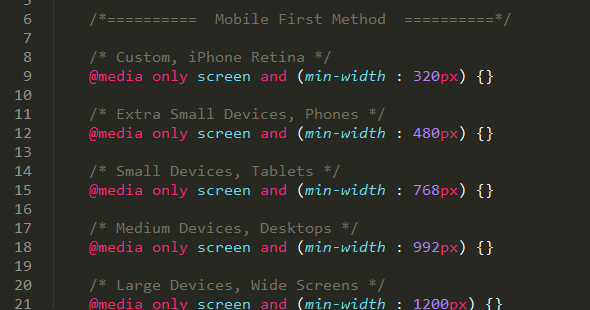
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips

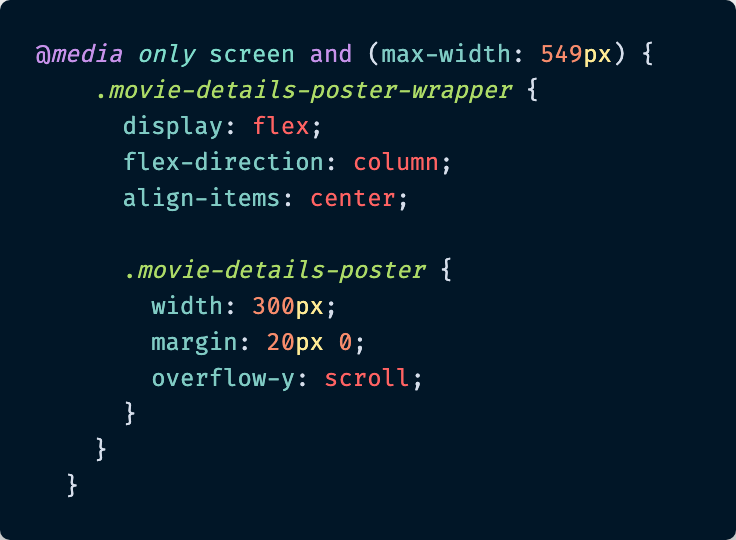
Using Media Queries in CSS. Taking an in-depth look at how to style… | by Alex Richards | The Startup | Medium